Mar 4, 2024
SOFTWARE
Figma
This case study explores the transformation of the Student Financial Aid Portal (SFP) at the University of Texas at Austin, conducted in collaboration with Oracle. Our project aimed to replace the outdated CASH portal with a modern, user-friendly interface that improves communication, enhances user experience, and streamlines financial aid processes. Through comprehensive research and user testing, we identified key pain points and implemented targeted solutions to create a seamless and intuitive financial aid experience for all students.
Introduction
The University of Texas at Austin, in collaboration with Oracle, embarked on a mission to revolutionize its academic information system.
The goal was to replace the outdated CASH portal with a new, user-friendly Student Financial Aid Portal (SFP). This case study narrates our journey to enhance the SFP, focusing on improving user experience, streamlining processes, and ensuring effective communication.
The Challenge
The existing CASH portal presented numerous challenges for students. Complex navigation, unclear instructions, and a lack of transparency in financial aid processes were major pain points. Our task was to create a seamless, intuitive, and comprehensive portal that would address these issues.
The Objectives
Improve Communication: Ensure transparency and clarity in financial aid information.
Enhance User Experience: Simplify navigation and interface design.
Create a One-Stop Solution: Integrate all financial aid processes in one place.
Reduce Customer Support Queries: Provide self-service options to minimize support requests.
Increase Completion Rates: Streamline the application process to encourage timely completion.
Ensure Data Security and Privacy: Protect sensitive student information.
Automate the Aid Process: Reduce manual intervention and streamline workflows.
Rearch Overview
Understanding the Users
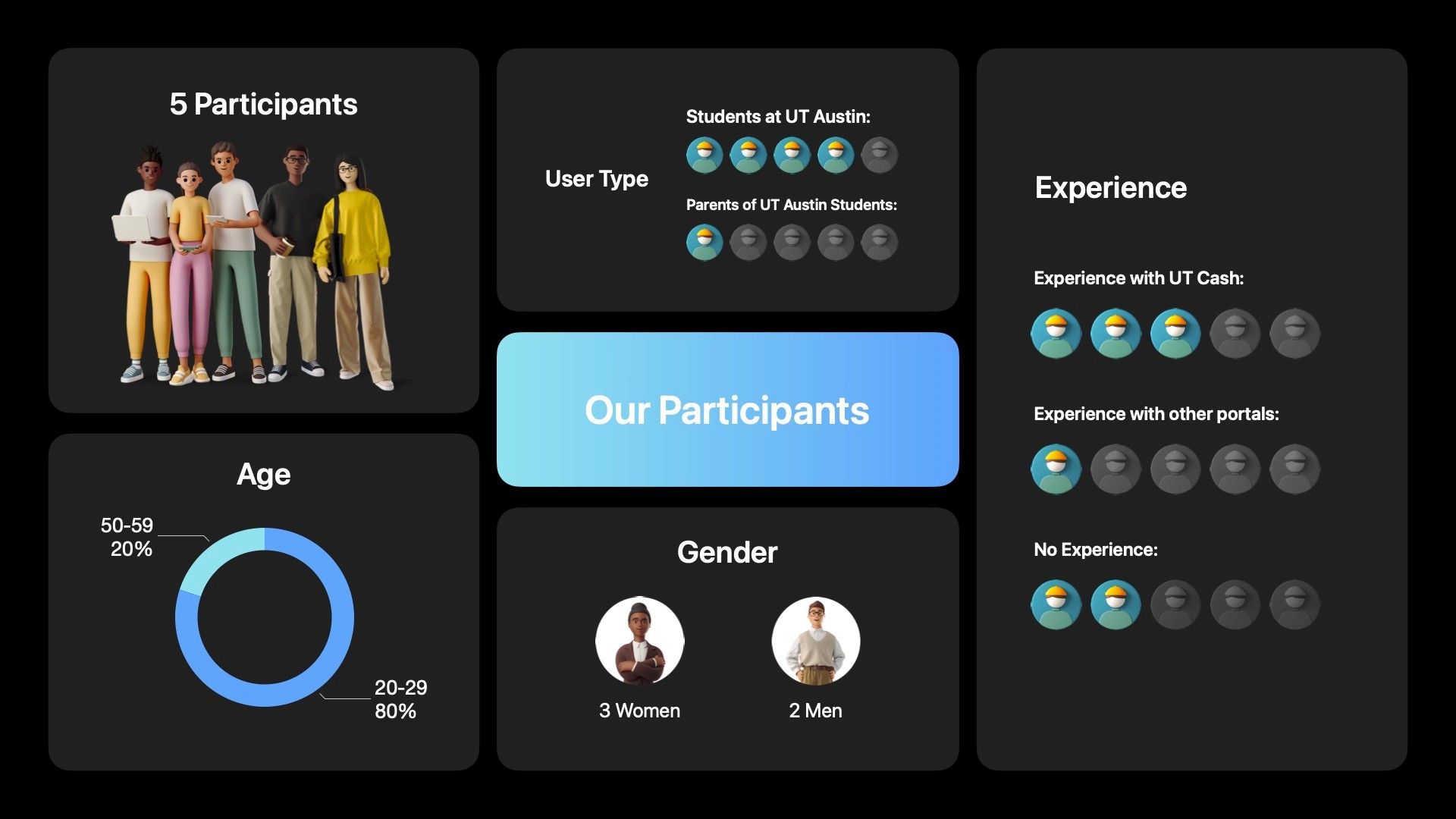
To design a user-centric portal, we needed to understand the users deeply. We conducted usability testing with five diverse participants, including three women and two men, aged between 20-59, all of whom were students at UT Austin.
Their experiences ranged from no experience with financial aid portals to extensive familiarity with multiple systems.
Research Questions
The Research Design
We designed our research to include five participants (three women and two men) from UT Austin, aged 20-59. These participants had varying levels of experience with financial aid portals. Our methodology included pretest questions, task-based usability testing using the think-aloud method, and post-test surveys.

Data Analysis
We compiled detailed notes from moderators and note-takers into a structured Excel dataset, forming the foundation of our analysis.
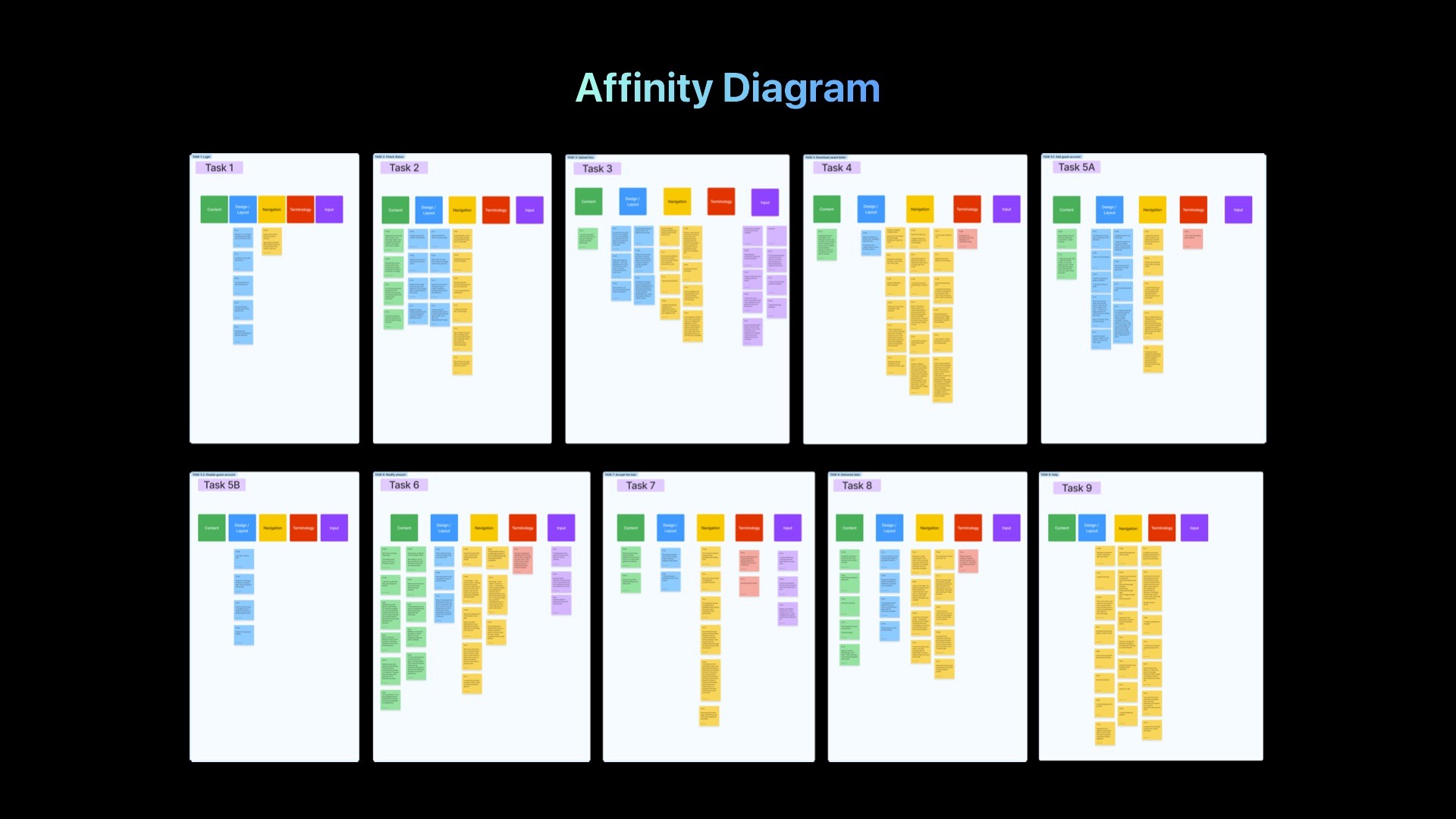
Affinity Diagram Development in FigJam: Categorized tasks to uncover patterns and similarities, each task color-coded according to its alignment with specific user goals.
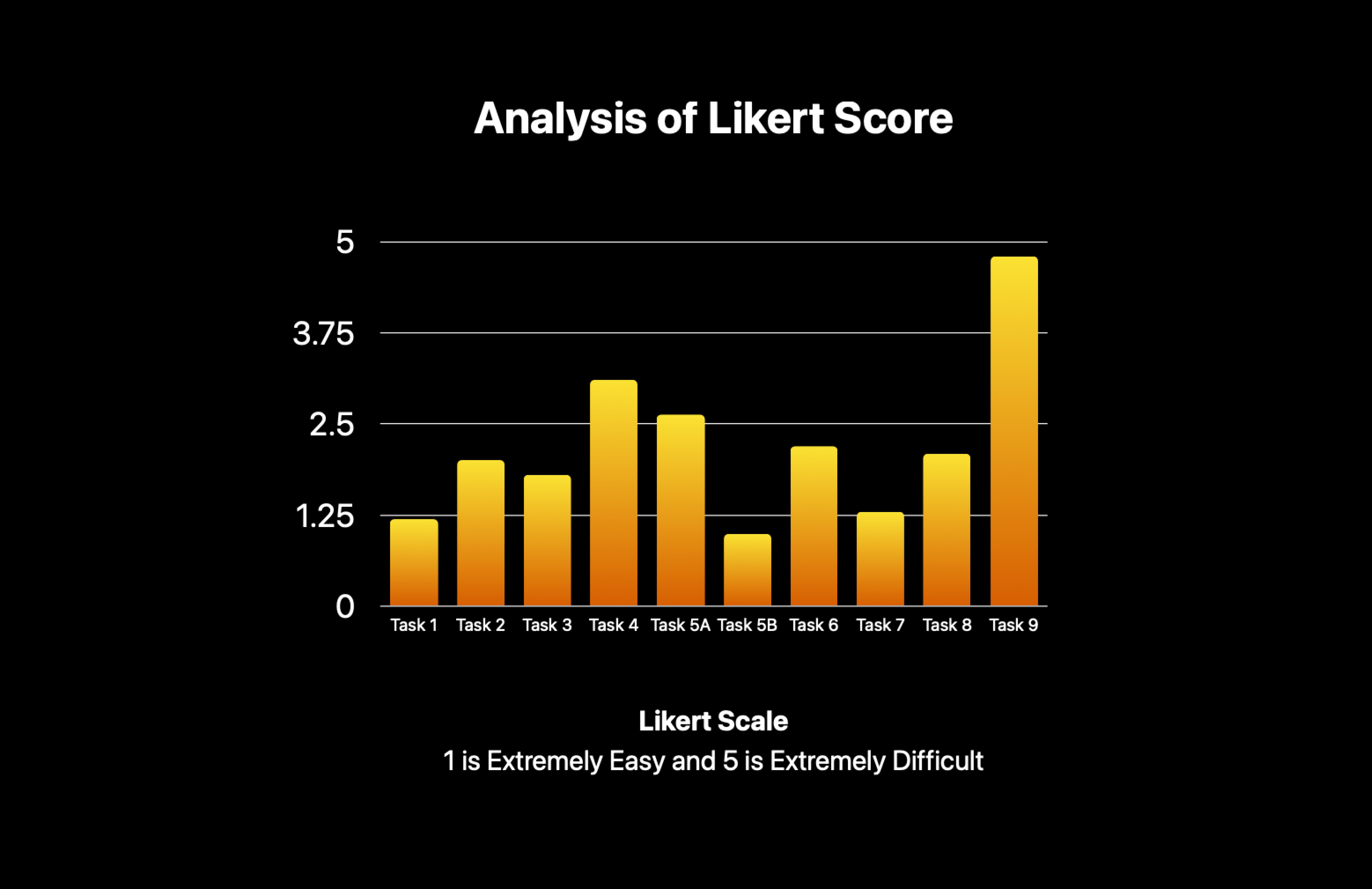
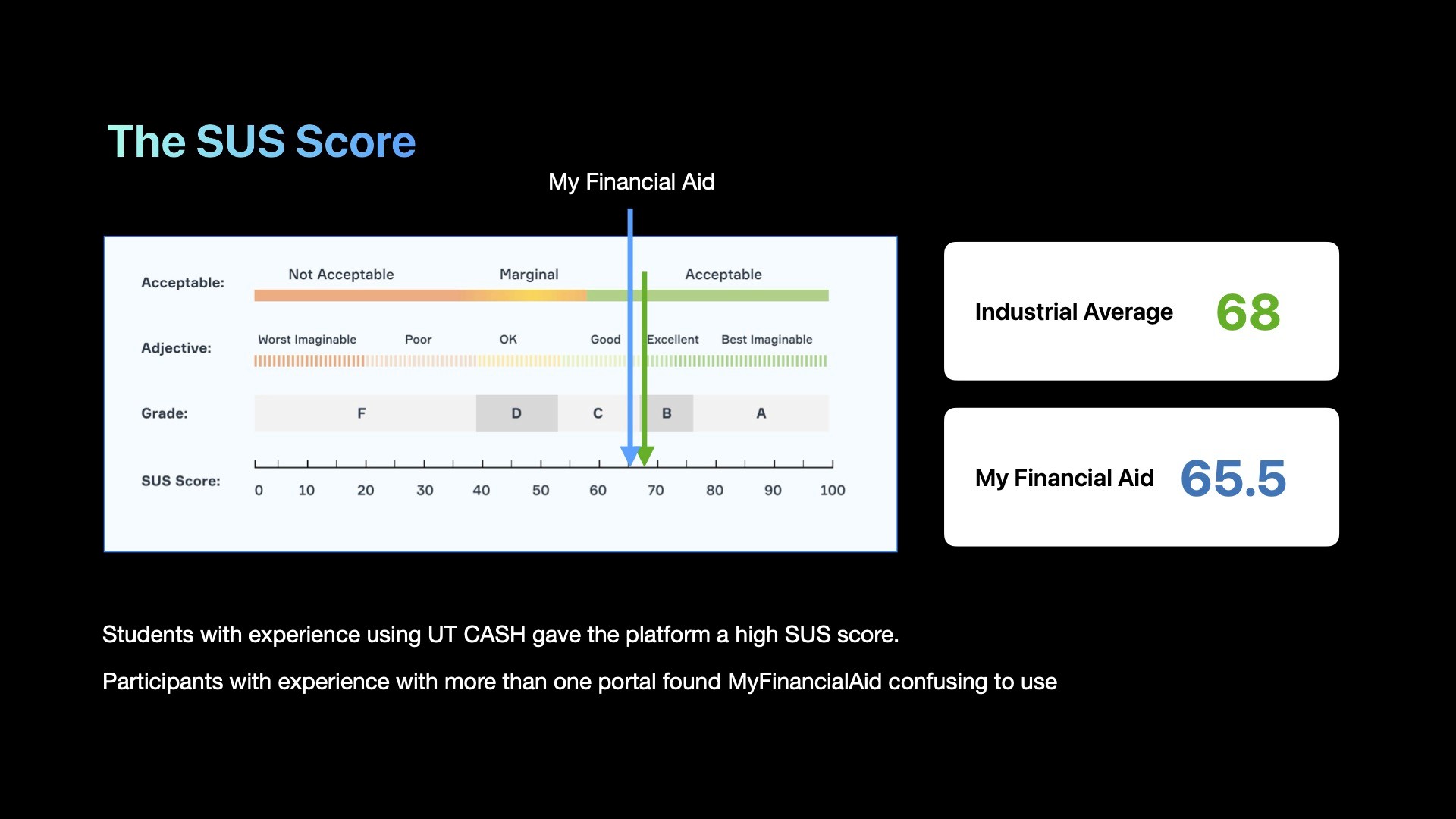
Quantitative Insight Extraction: Analyzed Likert scales and SUS scores to extract valuable quantitative insights.
Solution Ideation and Feedback-Driven Recommendations: Brainstormed potential solutions and formulated targeted recommendations based on consistent patterns in participant feedback.

Task Analysis
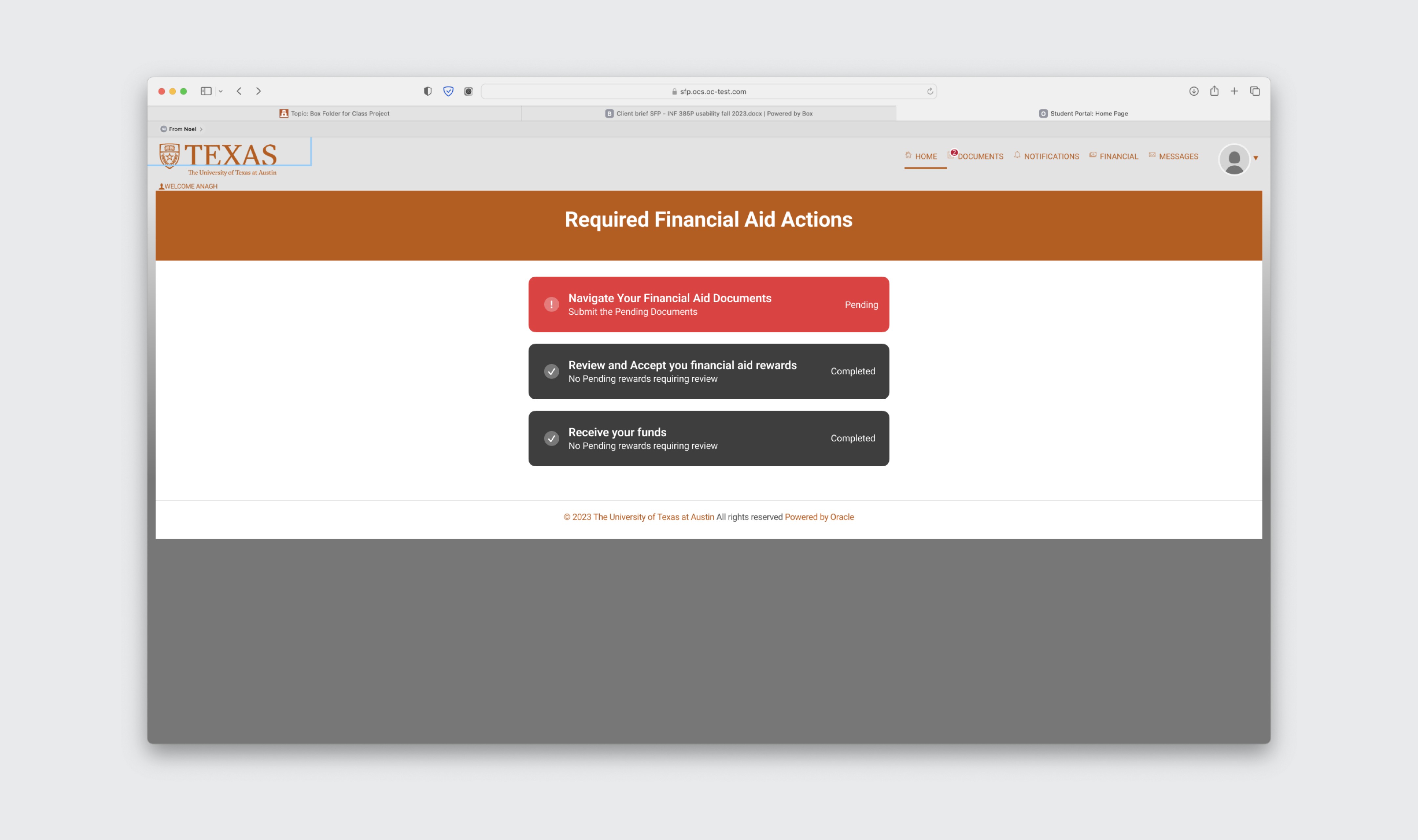
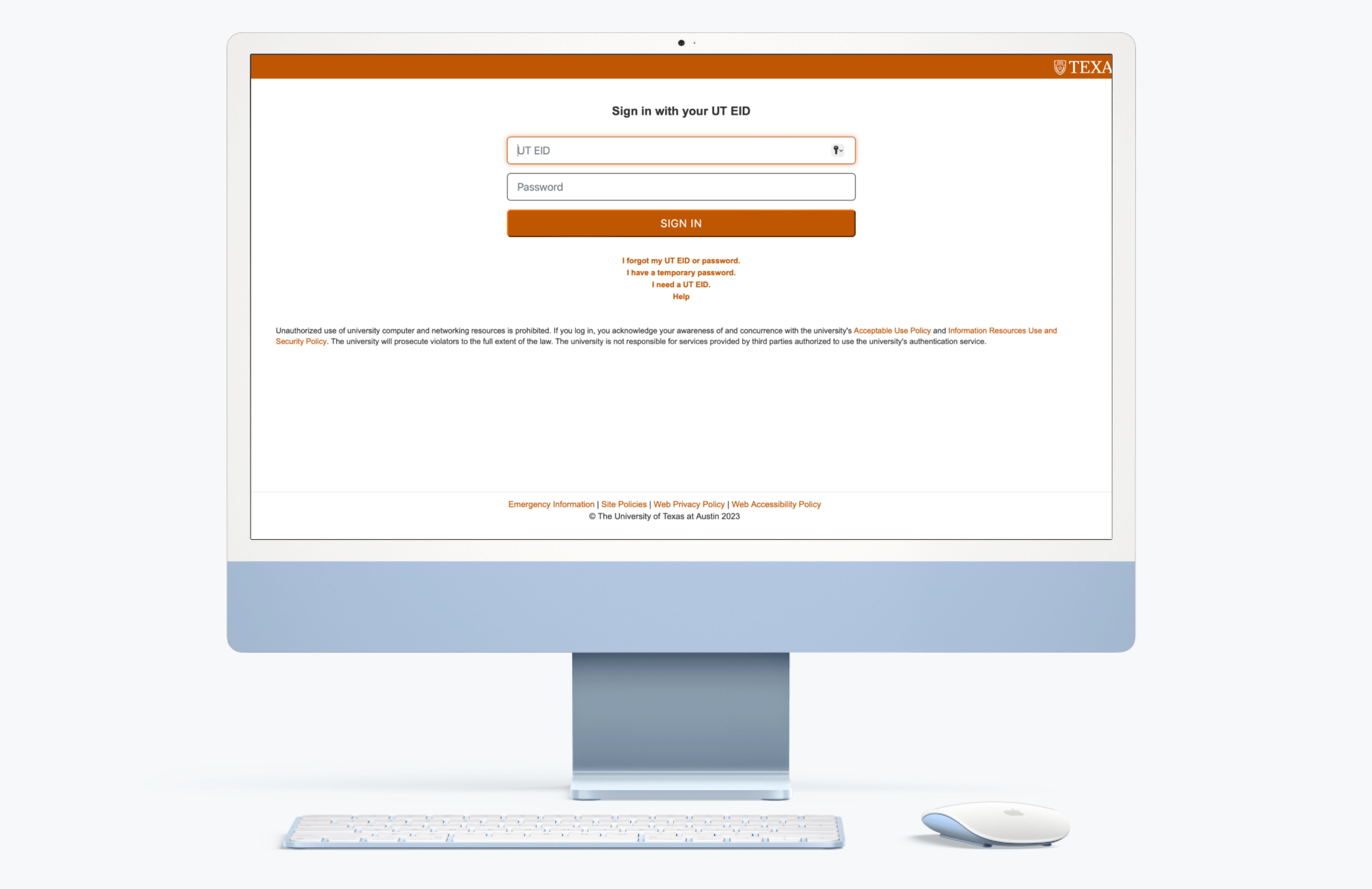
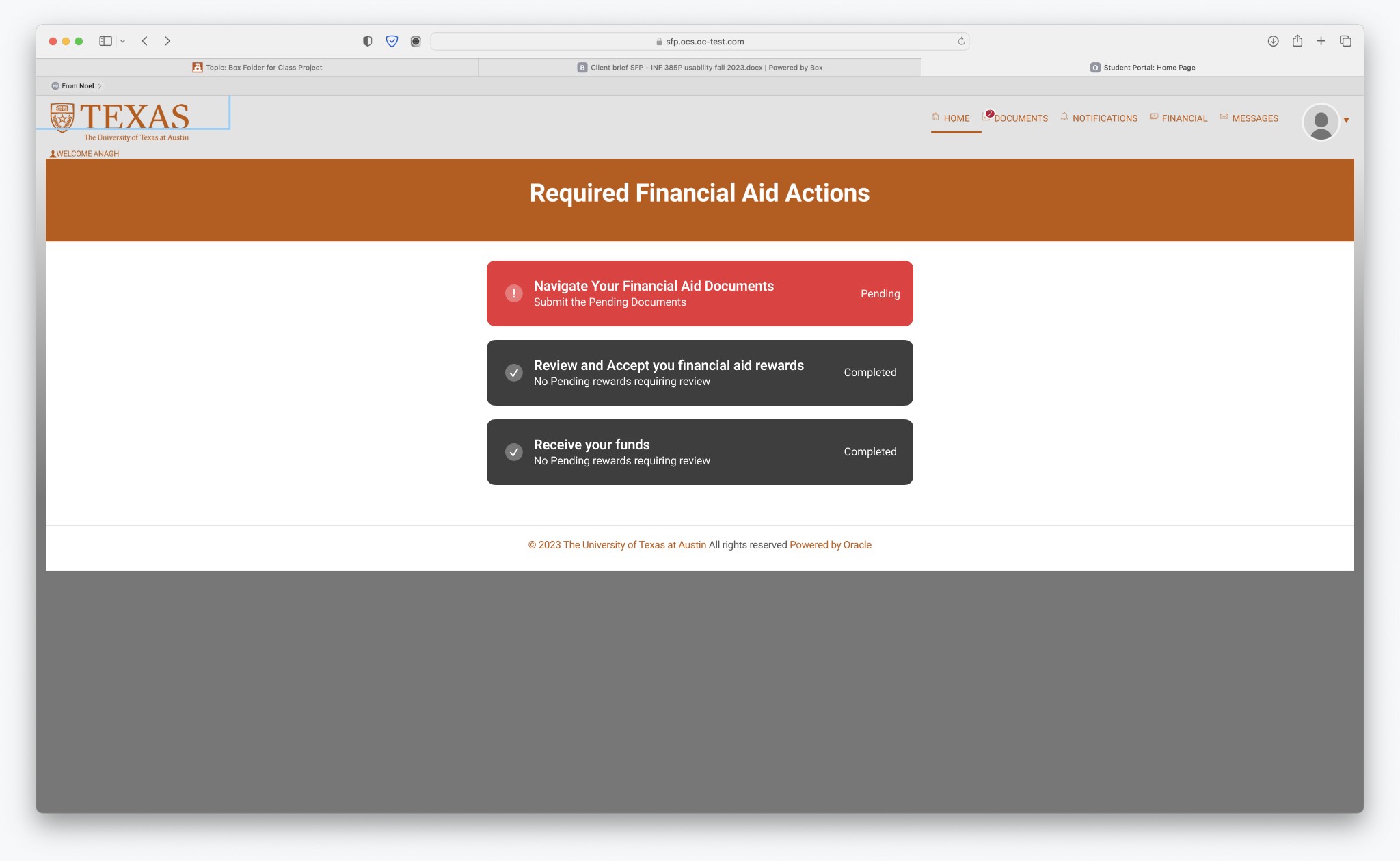
Task 1: Logging In

Task 2: Checking Application Status

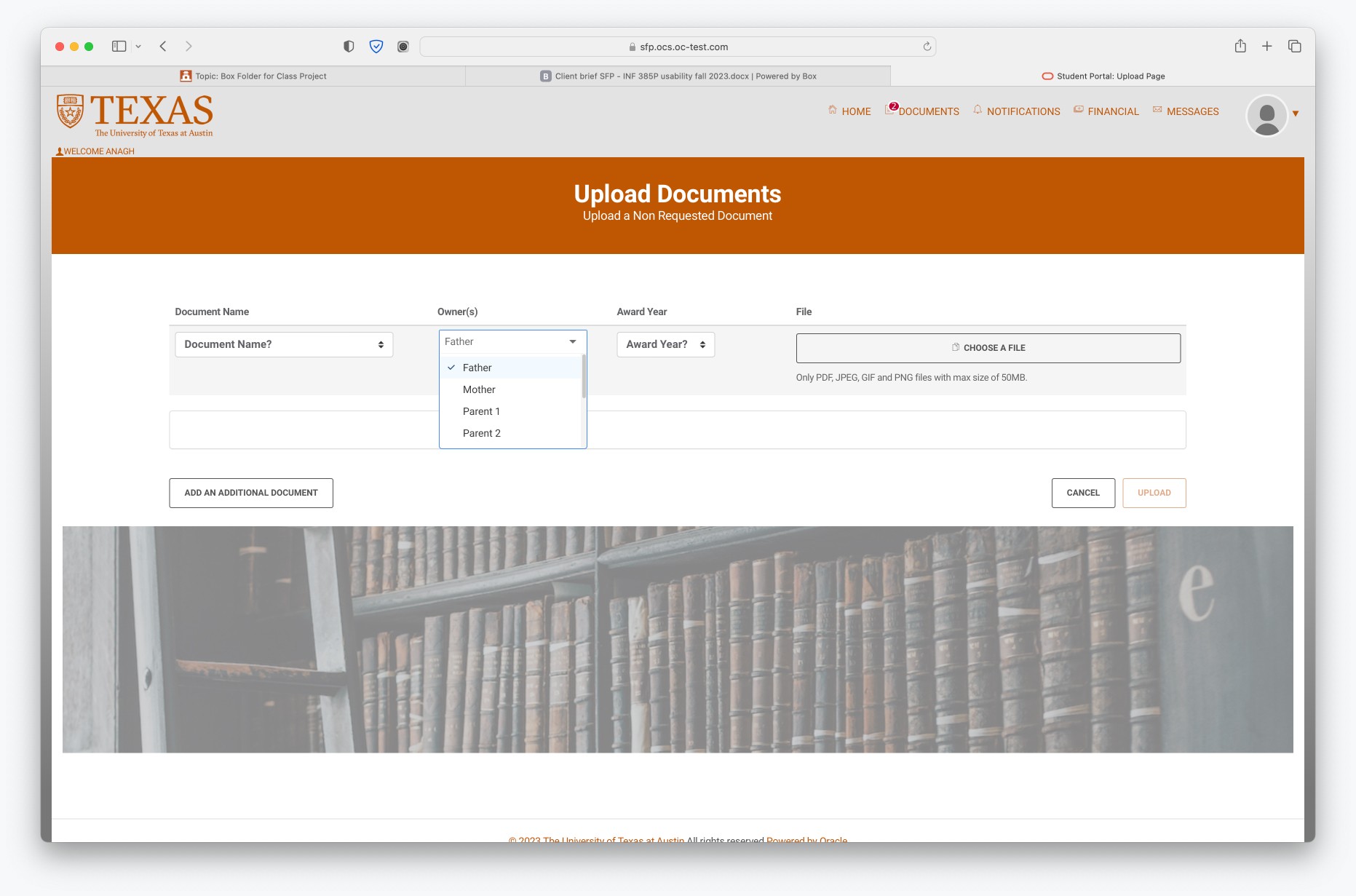
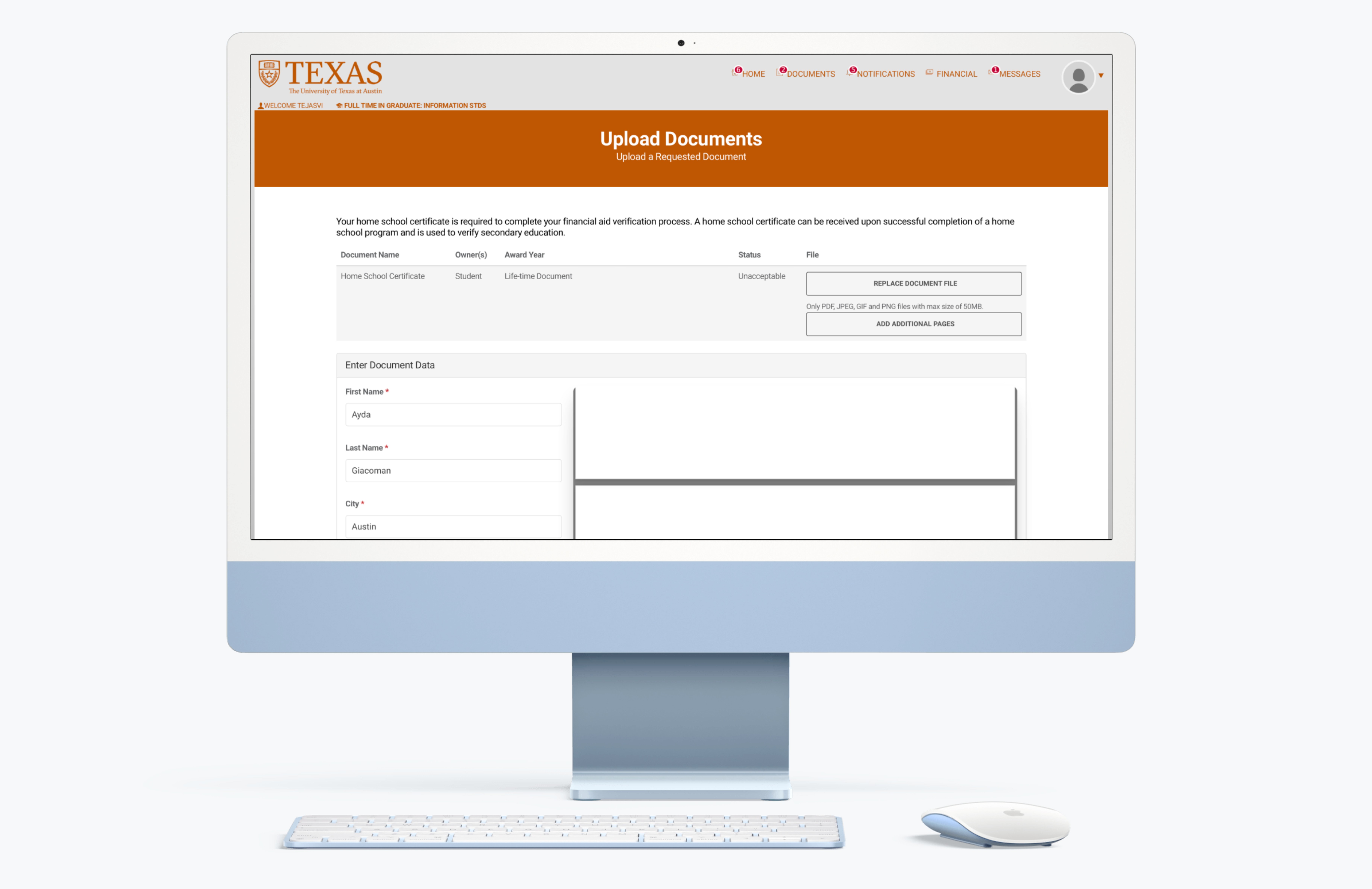
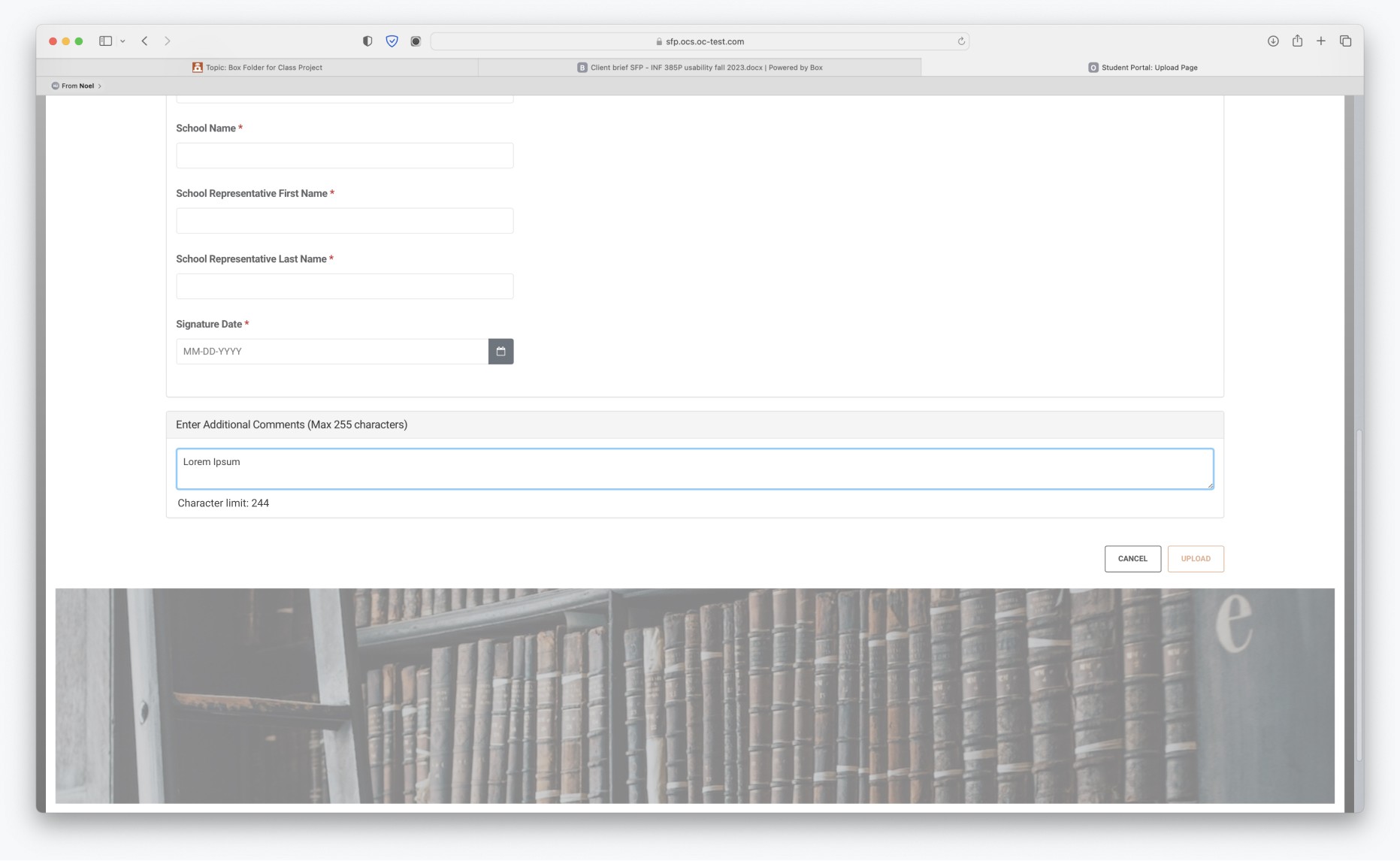
Task 3: Uploading Required Documents

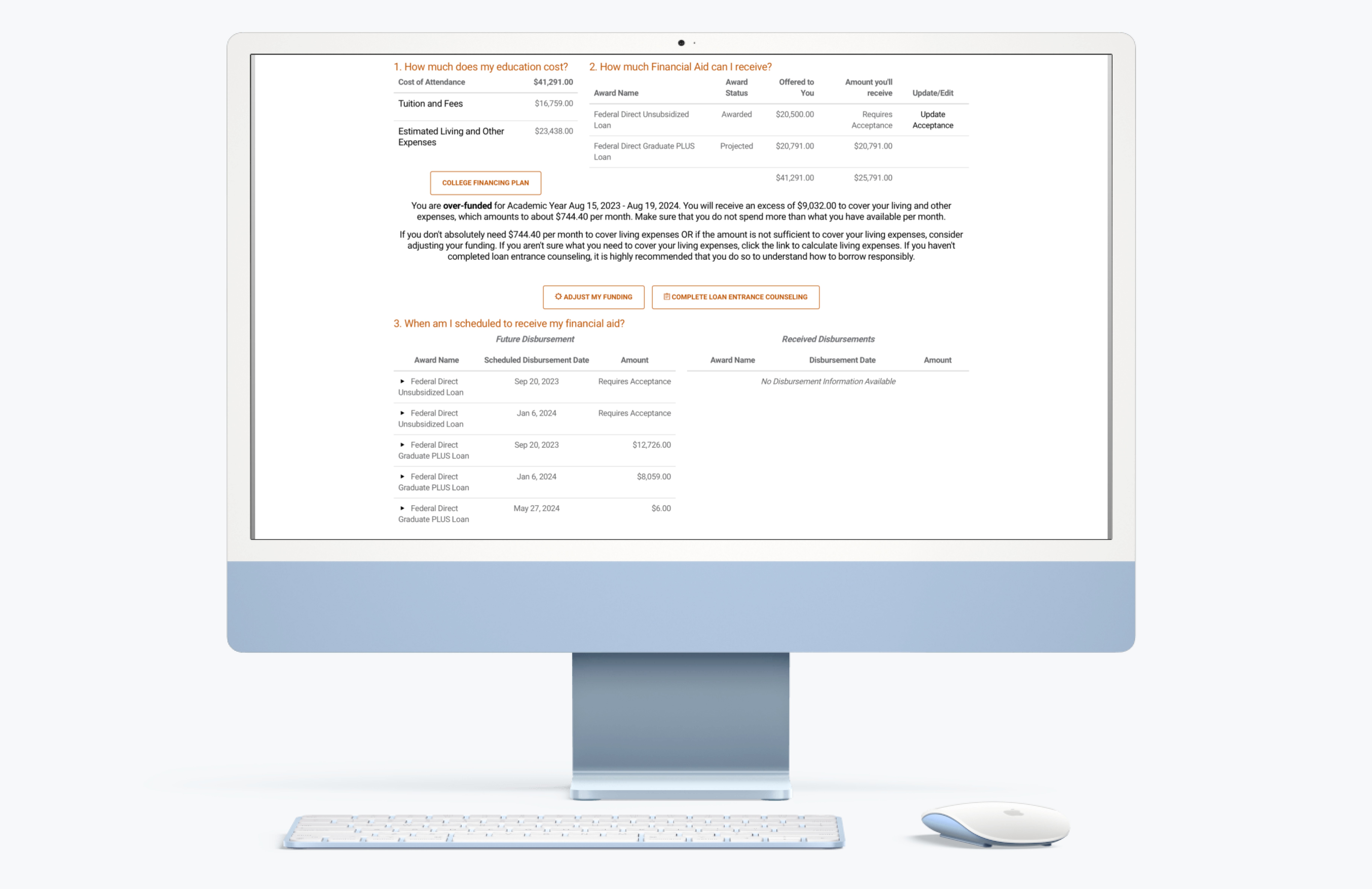
Task 4: View & Download Award Letter

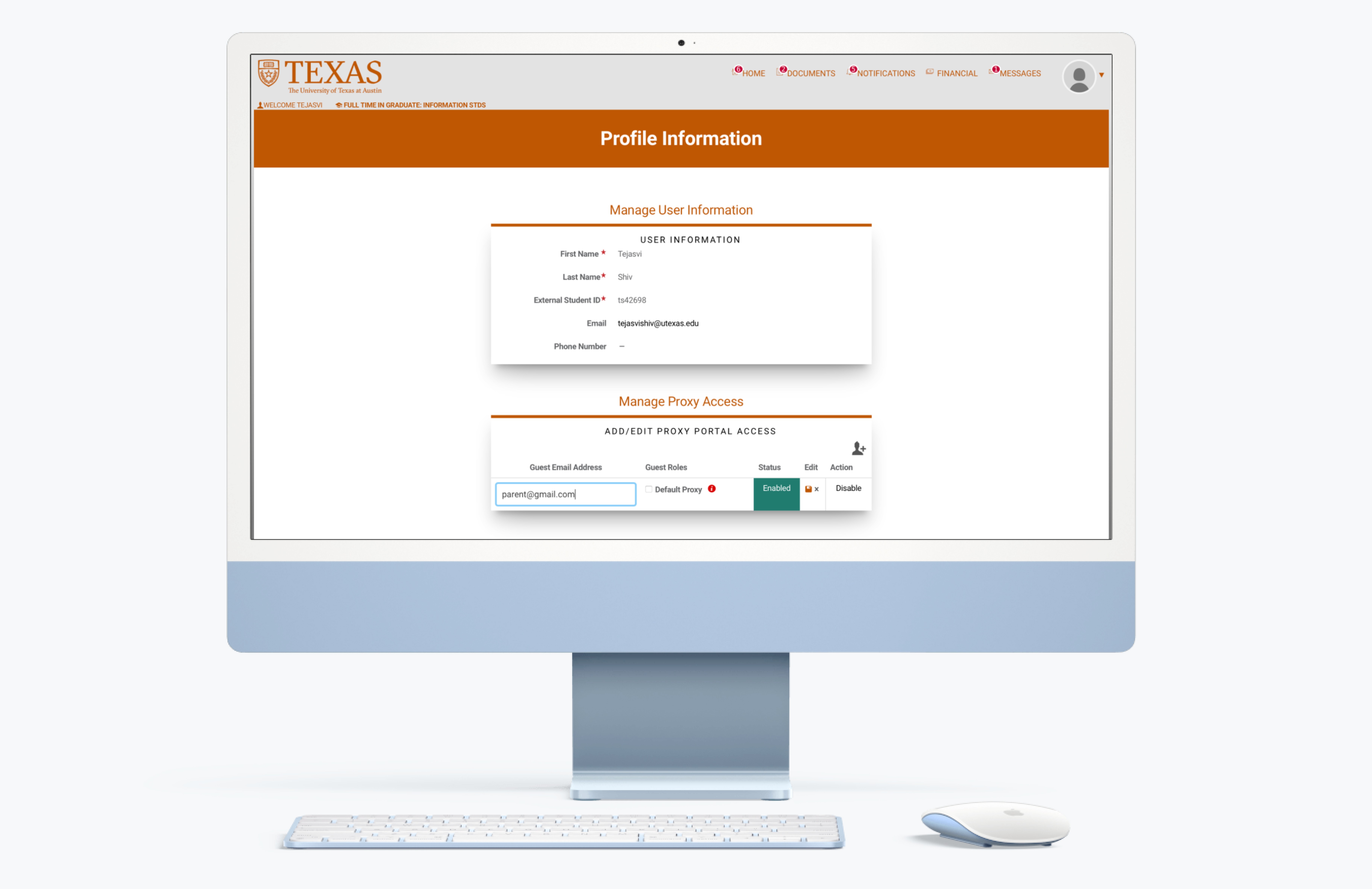
Task 5A: Grant Access to Parents

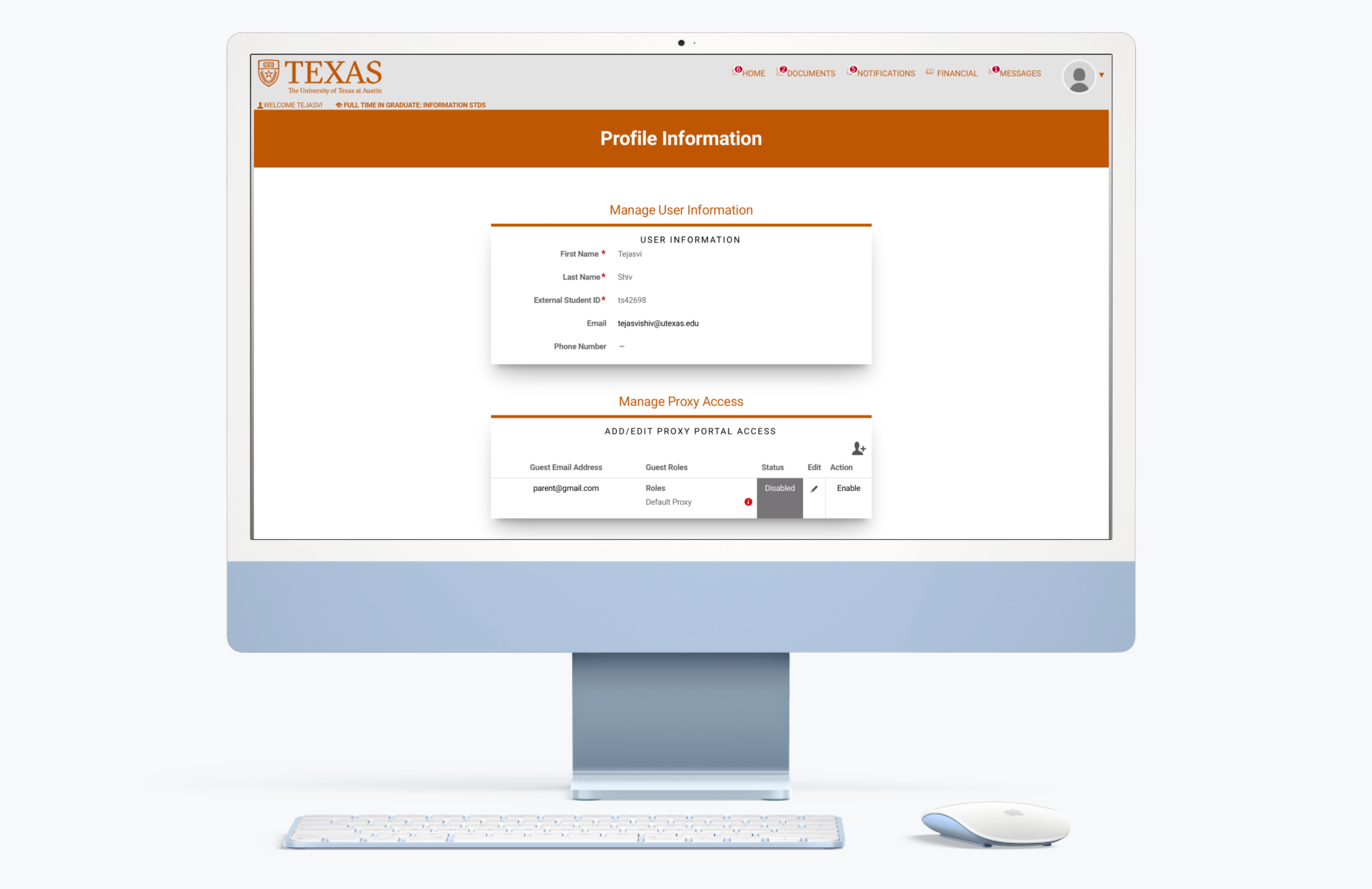
Task 5B: Revoke Access from Parents

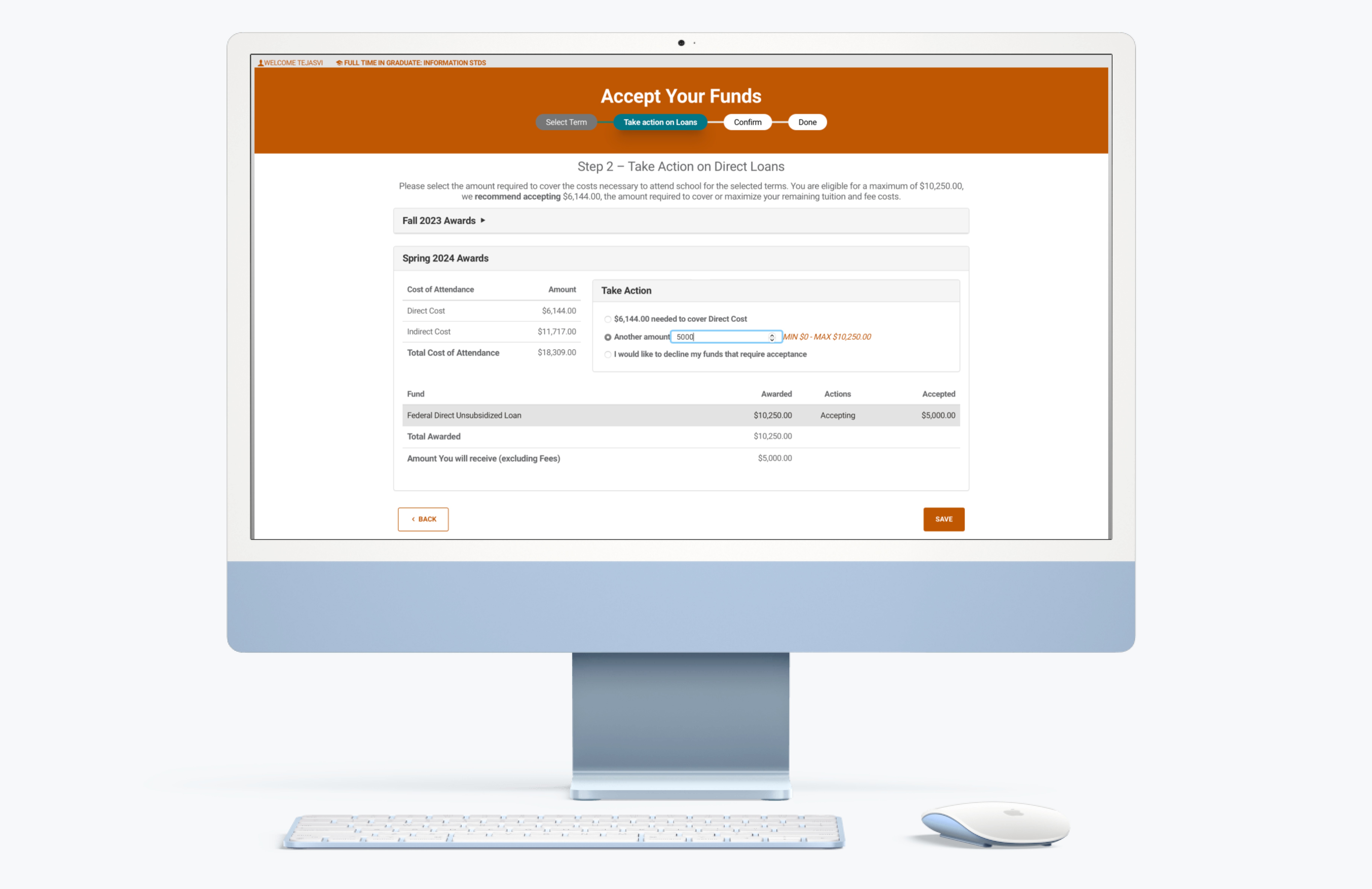
Task 6: Adjusting Award Letter Amount

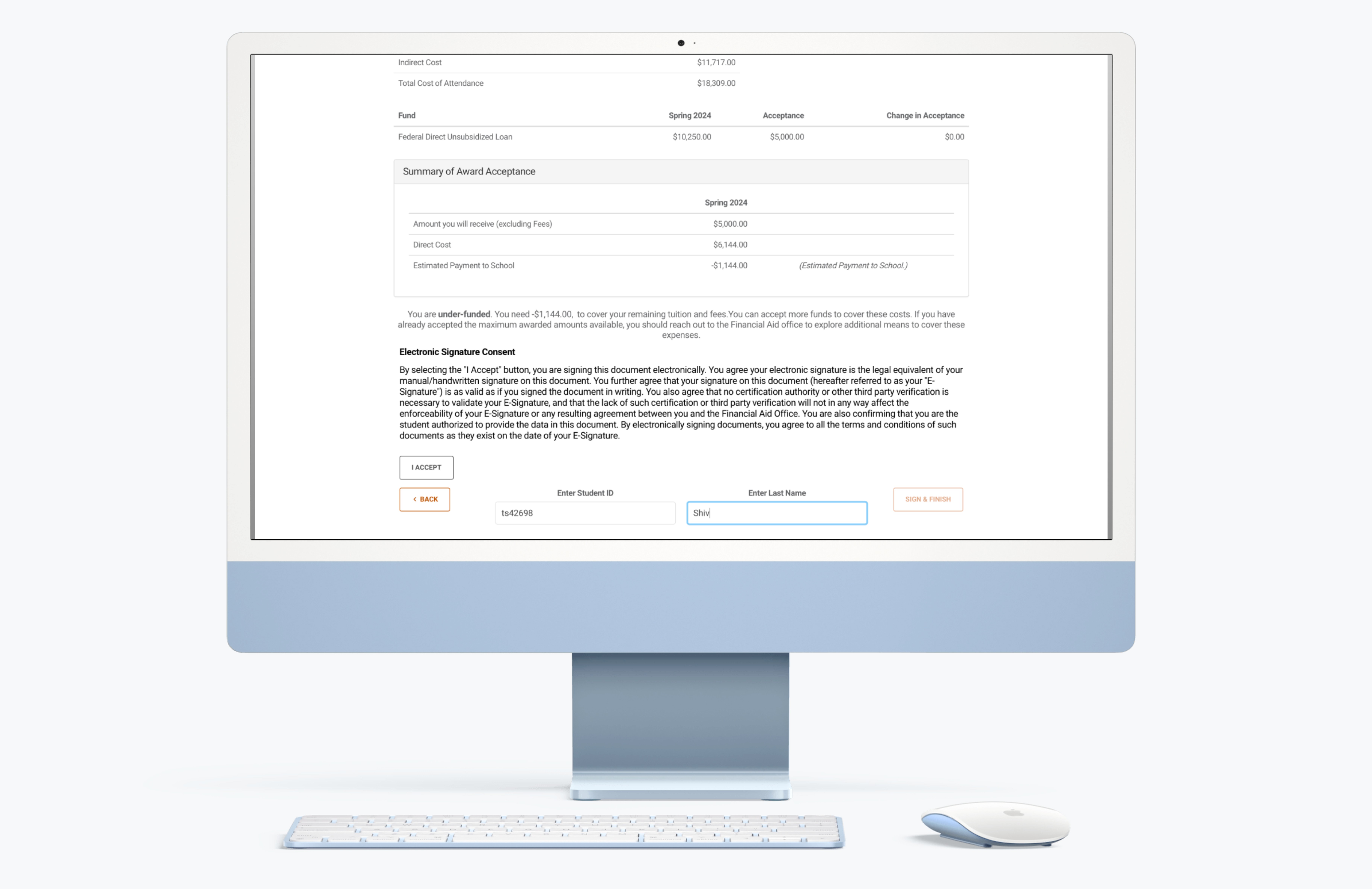
Task 7: Accepting the Award Letter

Task 8: Checking Financial Aid Delivery Dates

Task 9: Exploring Support and FAQs
Results Analysis
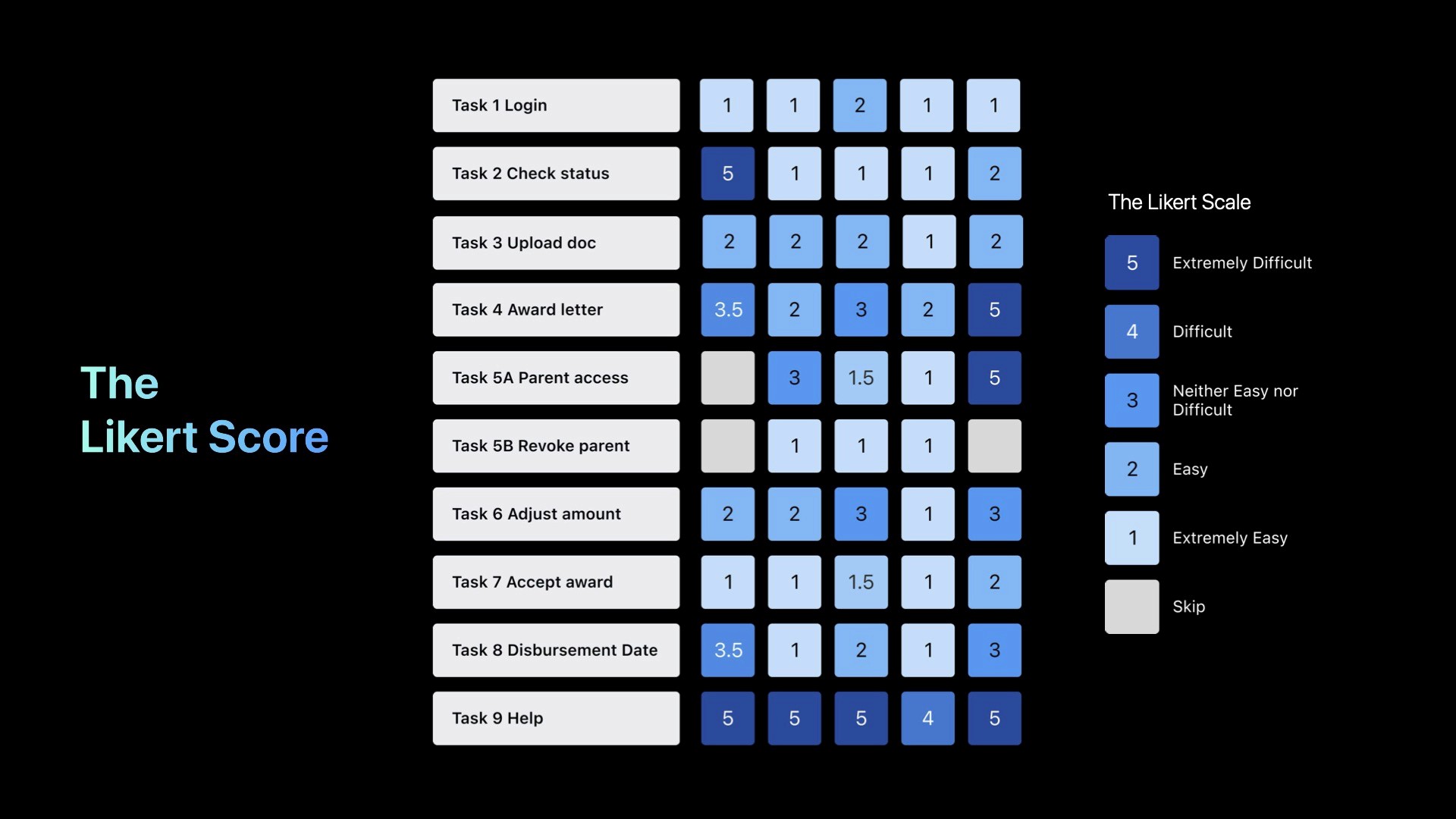
The Likert Score

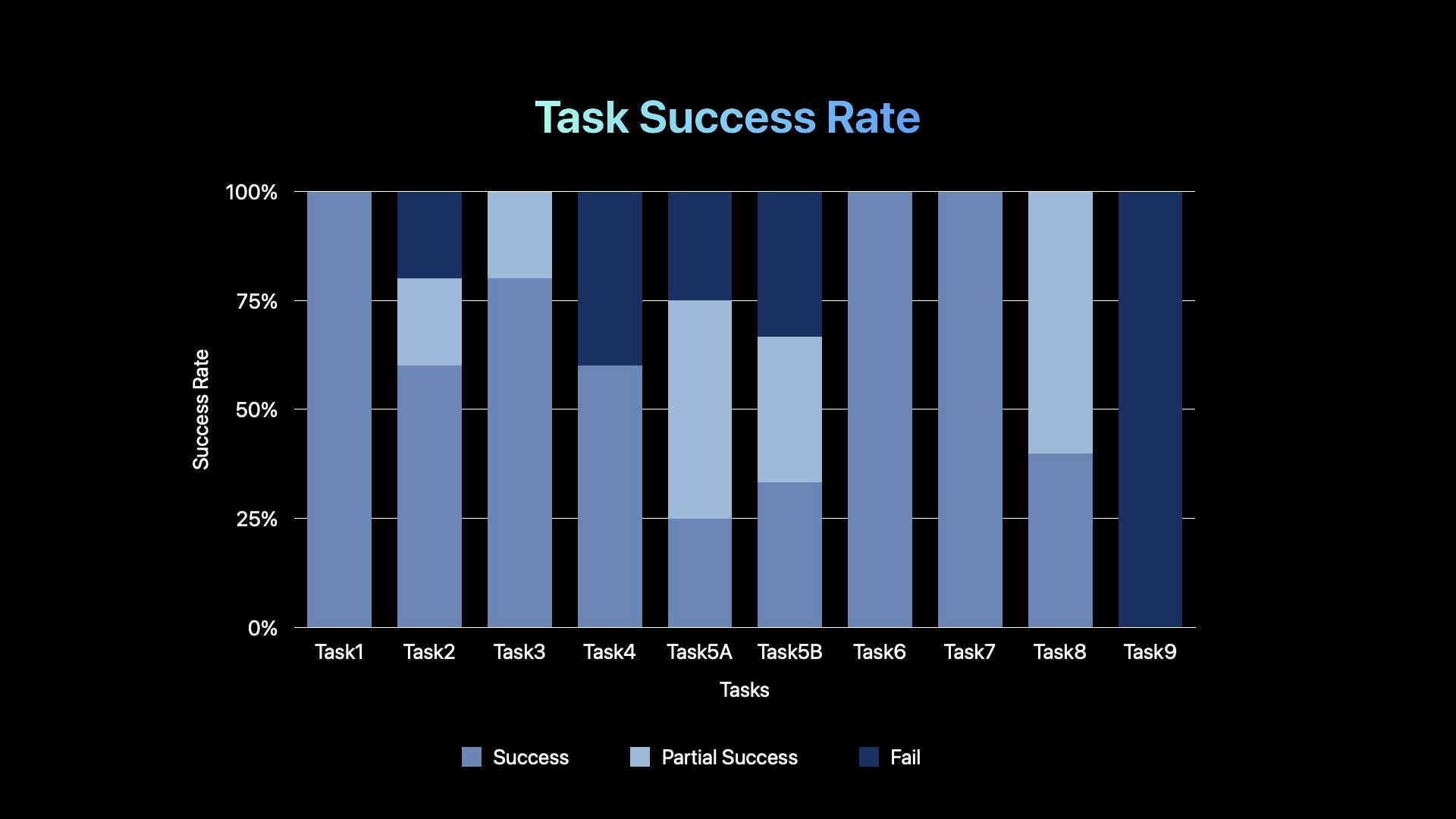
Task Success Rate

System Usability Scale (SUS) Analysis
Home Page Navigation: Ensure the UT logo directs users back to the Home page.
Guided Walkthroughs: Introduce walkthroughs for first-time users.
Footer Navigation: Include a comprehensive footer with navigation links and contact information.
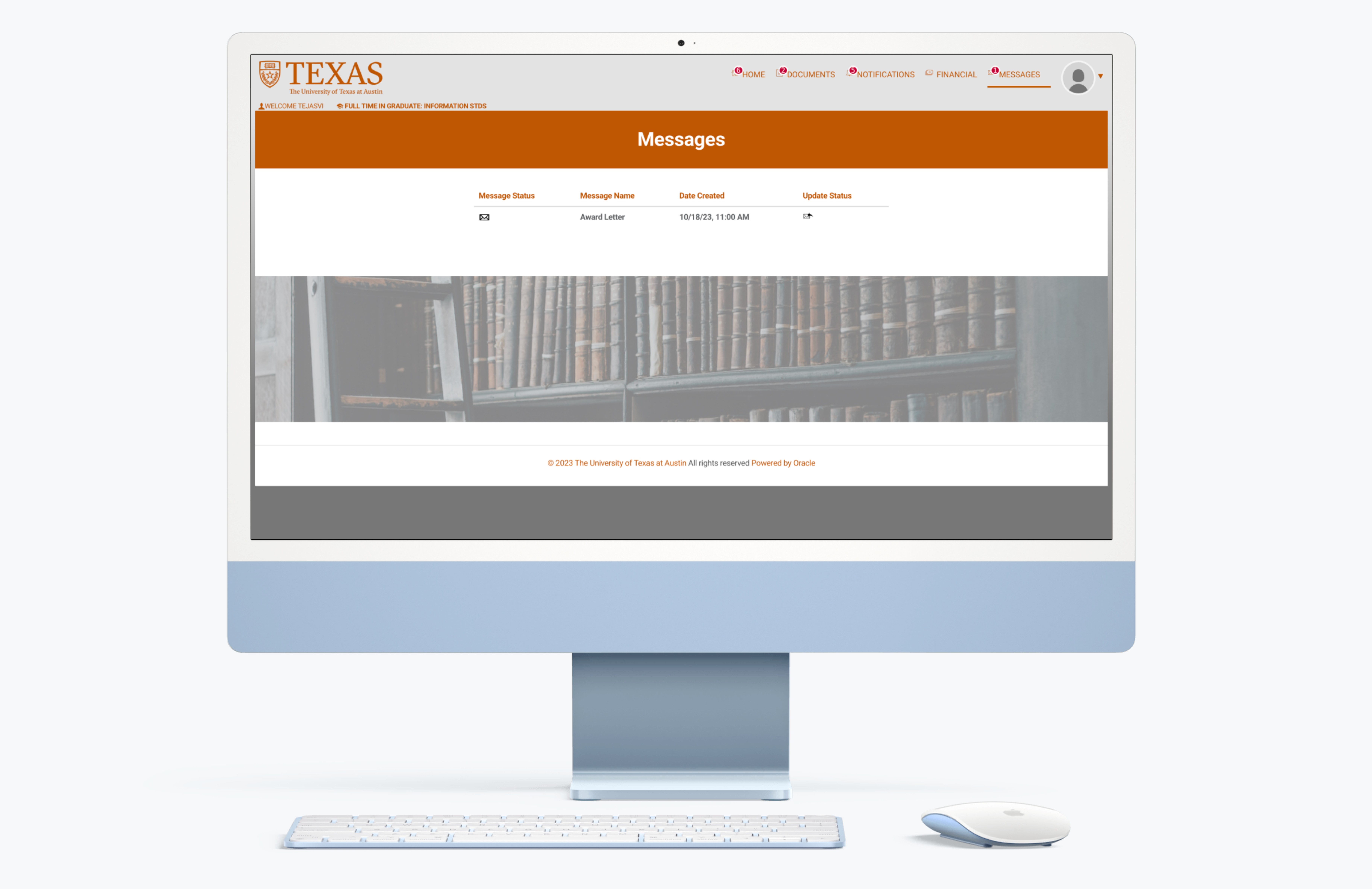
Clarifying Notifications & Messages: Merge notifications and messages to eliminate redundant information.
Enhancing Header Visibility: Improve the visual design of headers to capture users' attention.


Learnings and Outcomes
Don’t Assume
Do not assume that users are familiar with the interface when giving tasks and asking for feedback.
Observe, Don’t Just Listen
Insights were gained from observing participants’ mouse movements, navigation, and pauses.
Users Blame Themselves
Most users assumed they did not interpret the interface correctly rather than blaming the interface.
Prior Knowledge
Knowledge of financial aid terminology made browsing the website easier and more fluid.
Conclusion
The transformation of the My Financial Aid Portal at UT Austin highlights the critical role of user-centered design in creating effective digital solutions. Our comprehensive usability study revealed significant insights into user behaviors and pain points, allowing us to implement targeted improvements. Key changes, such as enhanced navigation, more prominent action buttons, and a unified support section, directly addressed the issues faced by users.
The overall System Usability Scale (SUS) score of 52.5 indicates that while progress has been made, further refinements are needed. This project underscores the importance of continuous user feedback and iterative design to ensure the portal meets the evolving needs of its users.
By focusing on clarity, simplicity, and support, we have made the My Financial Aid Portal more accessible and user-friendly, ultimately helping students manage their financial aid more efficiently.
Testimonials
"I am incredibly impressed with the dedication and exceptional work. From the very beginning, their clear and concise context setting laid a strong foundation for the project. The team conducted a thorough usability study that highlighted critical user insights and pain points. Their recommendations were not only practical but also went above and beyond what was required, showcasing a deep understanding of the user's needs. The enhancements proposed, such as improved navigation and intuitive button placements, were both thoughtful and impactful.
The team's attention to detail was evident in their approach to both cosmetic and functional issues, such as correcting alignment problems and using appropriate color coding for status indicators. Their SWOT analysis of competitors was comprehensive and well-executed, although more specific recommendations would have been beneficial. Despite the complexities of including both students and parents in their study, the team managed to gather meaningful data and provide valuable insights. For future projects, I would recommend focusing on a single user group for more streamlined results. Overall, the UT Austin team has shown remarkable skill and dedication, making this project a prime example of how thoughtful design and research can significantly enhance user experience. Excellent job!"